Easy Steps To Create RSS Icon With Photoshop

RSS icons are an essential part of a website. It is a medium to interact with the readers and keep them updated about the recent posts on the website. Here I bring an easy step by step tutorial for the enthusiastic web developers to create an RSS icon for the website with Photoshop. The beginners can also try this as it won’t cost much time. The software gives a wide array of tips and tricks to create new ideas. Take a look at this super easy tutorial and become a master.
- To start designing the icon, let’s first create a new document naming its RSS icon. As the icon is small, I will set the dimension of the layout as 500 widths and height. After deciding the dimensions of the layout, I will set the resolution to 72 pixels.
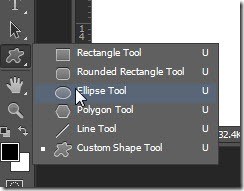
- For creating the quarter circles, I will choose a very simple and quick method. Choose the custom shape tool from the tool panel on the left. You can also get the option by pressing Shift+U/Cmd+u.

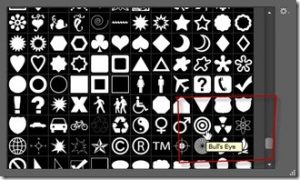
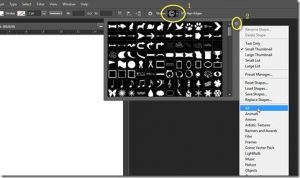
- We need a shape to create the quarter circles of the icon easily. Go to the shape icon in the top panel of the screen. Now as the below image shows, follow the instructions. As the list of shapes appears on the screen, select the shape of Bull’s Eye.

- Change the foreground color to black by pressing D, and let the background color remain white. To make a perfect circle instead of eclipse, press Shift and drag the cursor down towards the bottom.
- After such an easy step, here comes a tricky affair. Now we will use a pen tool to make a selection to remove the unwanted part. Select the pen tool to form the left panel and make a selection.

- Make a selection keeping in mind the shape of the RSS icon and press Enter/Return. As you will do this, two-quarter circles will be left on the screen.
- Adjust the position of the vector image with the move tool. Now as we get the upper part of the icon, I will select the ellipse tool from the tool panel. With pressing Shift and creating a perfect circle, I will adjust it according to the other half of the icon.

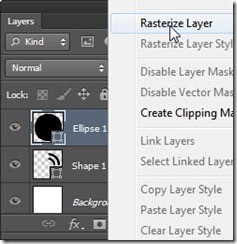
- As you get the basic design of the icon, you are free to modify it in your way. But before that rasterize the image from vector image.

- You can make your own modified icon and grab the attention of the enthusiastic readers of your website. Create and have fun!