Compress All the Images of Your WordPress Website

Compress All the Images of Your WordPress Website -Smugg Bugg
Hello guys I am Somil and today I am going to talk about compressing all the images inside your wordpress blog or website. Last time I discussed about Making a WordPress Website Print Friendly which is really an important tutorial if you want your visitors to have print friendly PDF of your posts and pages. Reducing the size of images are extremely important for Search Engine Optimization. If you post two images in your blog post and each image are of 100 KB then visitors will need to download extra 200 KB which will take additional 0.5-1 second. Compressing images is really an important task for website. As Google said that website speed is also included in their indexing criteria so I think it this step is really recommended for your Search Engine Optimization. Google also said that increase in page load speed by 5% increases the bounce rate by 20%. To compress all of the images I am going to use a plugin by WPMU DEV and the plugin name is Smush.It. This plugin basically temporarily upload your images to smush.it and then loads it back to your wordpress website. Usually it reduces the size of the images by 5-10% which I think increases the performance by 2-5%.
Download it here: http://wordpress.org/plugins/wp-smushit/
If you don’t want to download it and install the plugin right from your dashboard then go to Plugins>Add New and then type “Smush.it” and install the very first plugin.
This plugin gives you an option to compress all the images present inside your blog with one click. They call this feature as Bulk Smush.It. Once you are done with the installation go to Media>Bulk Smush.It. This plugin will also show you the estimated time to complete this process. The amount of time depends upon the total number of images present in your website. To compress the images in bulk simply click on “Run All My Images Through WP Smush.it Right Now” button. After clicking wait for some time. Once the plugin is done with the processing, your browser window will automatically refresh and will show you all the details regarding the size.
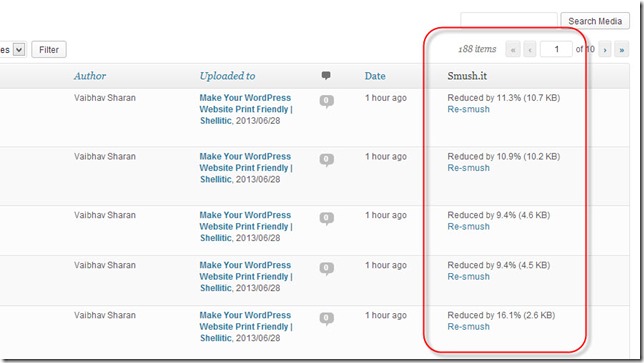
If you want to see the size reduction manually then go to Media>Library and you will a new column at the last which shows you the reduction is size.

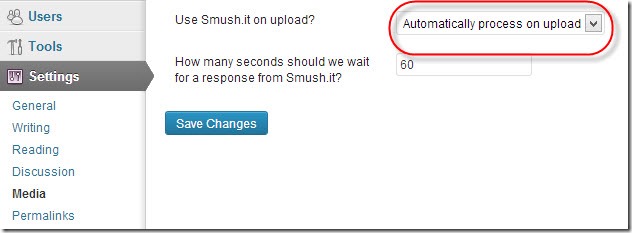
This plugin also offers a inbuilt feature which provides you the ability to compress the images as soon as they are uploaded. To turn on this feature, go to Settings>Media and then select “Automatically process on upload” and then click on save changes.

And we are done here. Thank you for reading this article. Hopefully we’ll meet again soon.








