How to Fix Helvetica Neue Font Issue in Chrome

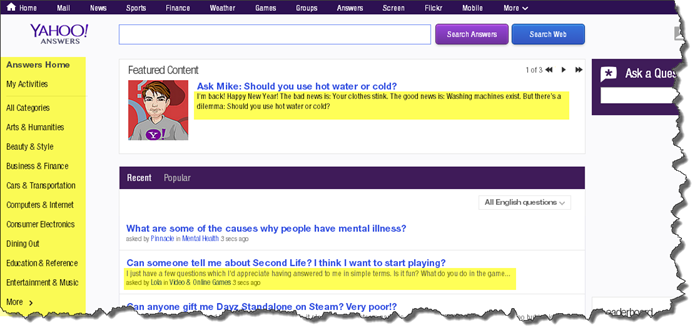
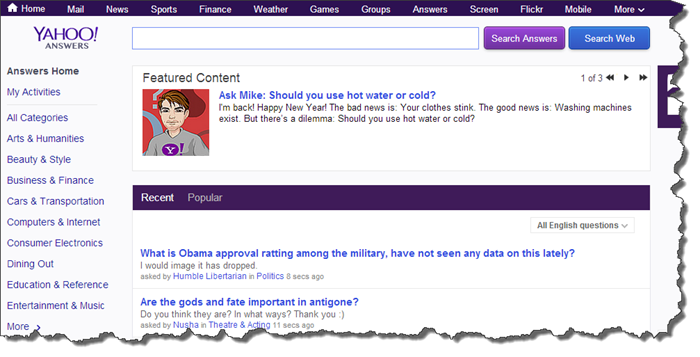
I am a part-time web designer and I downloaded and installed Helvetica Neue because of its popularity among web designers. Once I had Helvetica Neue installed, my chrome started giving me weird font for very popular and reputed websites. Below is a snapshot of Yahoo answers and the words highlighted in yellow is the problem. The font looks different and ugly. Find out below “How to Fix Helvetica Neue Font Issue in Chrome?”

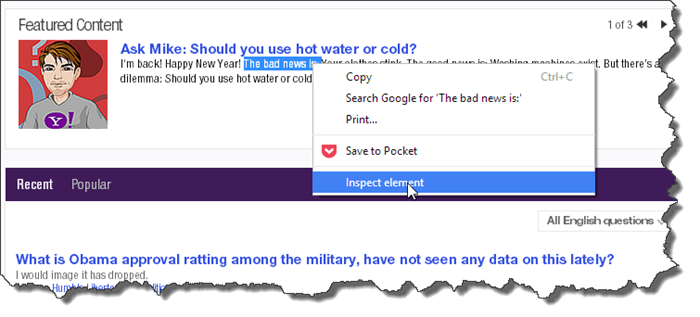
For quite sometime i was tired of installing and re installing Chrome but the problem still persisted. I even searched for some good extension that would do my job, but to no use. After some research i.e reading on various forums and Google search I figured out that the problem actually was in the font Helvetica Neue that i had installed few days back. You could verify it by using the Inspect Elements. You simply have to highlight the text having problem, right-click on your mouse and click on Inspect Elements. A snapshot of it is given below.

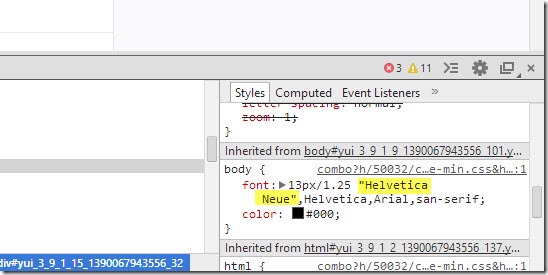
The snapshot below shows that the problem was with Helvatica Neue font.

The problem can be solved by the following two ways:
Permanent Solution:
I believe you don’t want to delete the font, do you ? If no, then this is not of much importance to you. However you if you wish to do so, simply restart your computer in safe mode and delete the font from the Control Panel
Temporary Solution:
Here we would be modifying the chrome file and hence would solve the purpose.
1. Open your Windows Explorer.
2. Go to — > C:\Users\[YourName]\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\custom.css
3. Now open the file custom.css. This could be done using a notepad.
4. Simply add the two code given below. Your problem is solved
@font-face { font-family: ‘helvetica neue’; src: local(‘Arial’); }
@font-face { font-family: ‘helvetica neue’; font-weight:bold; src: local(‘Arial’); }
The above two lines is a simple code that would replace the font Helvetica Neue in the browser with Arial Font. You could simply change the name of the font and get the font replaced by a font you like.
Below is a snapshot of the results. Cheers !

Thank You for going through this article. If you liked this article please don’t hesitate to share it with your friends.
Image Credits: Anonymous








